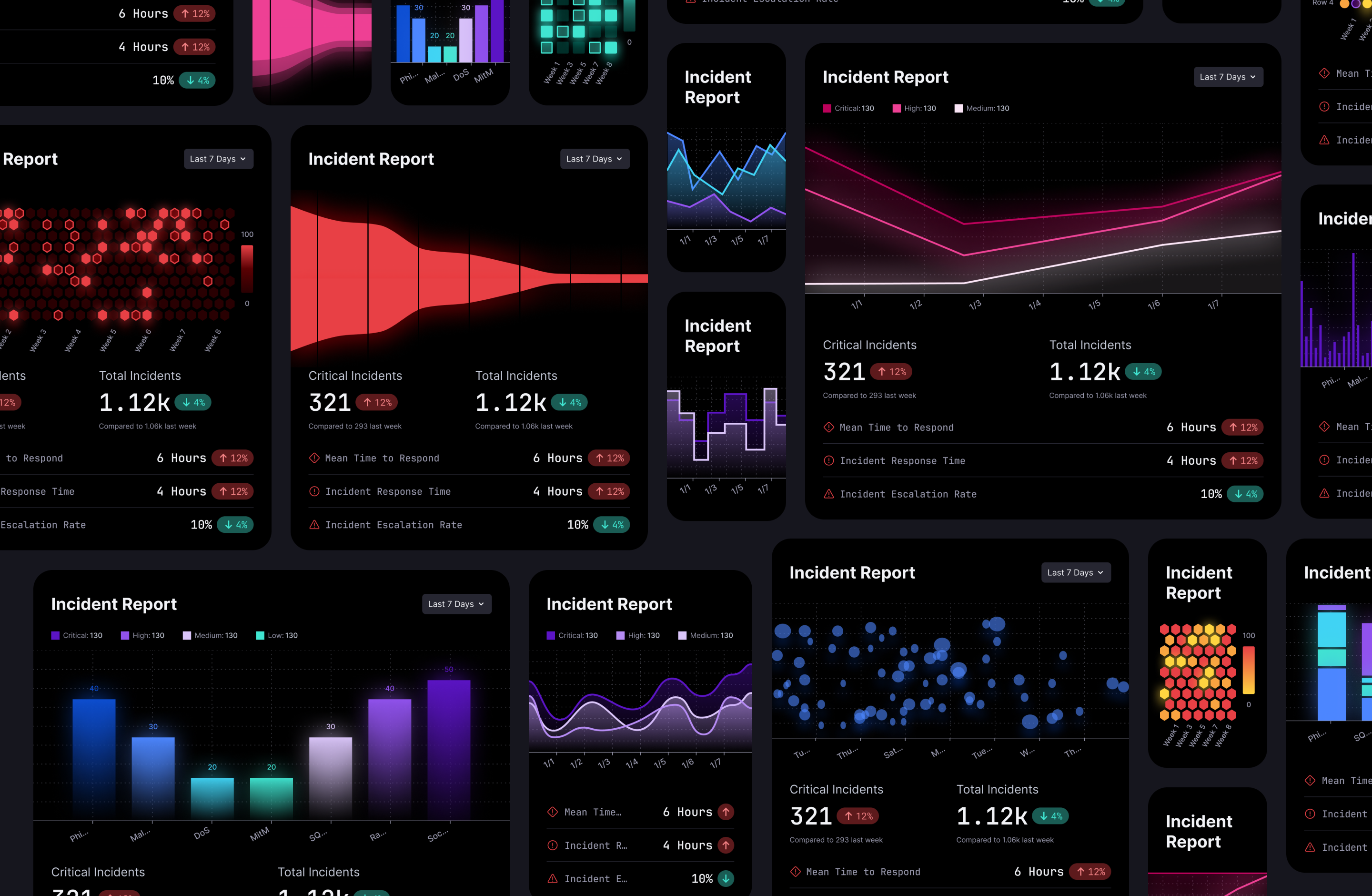
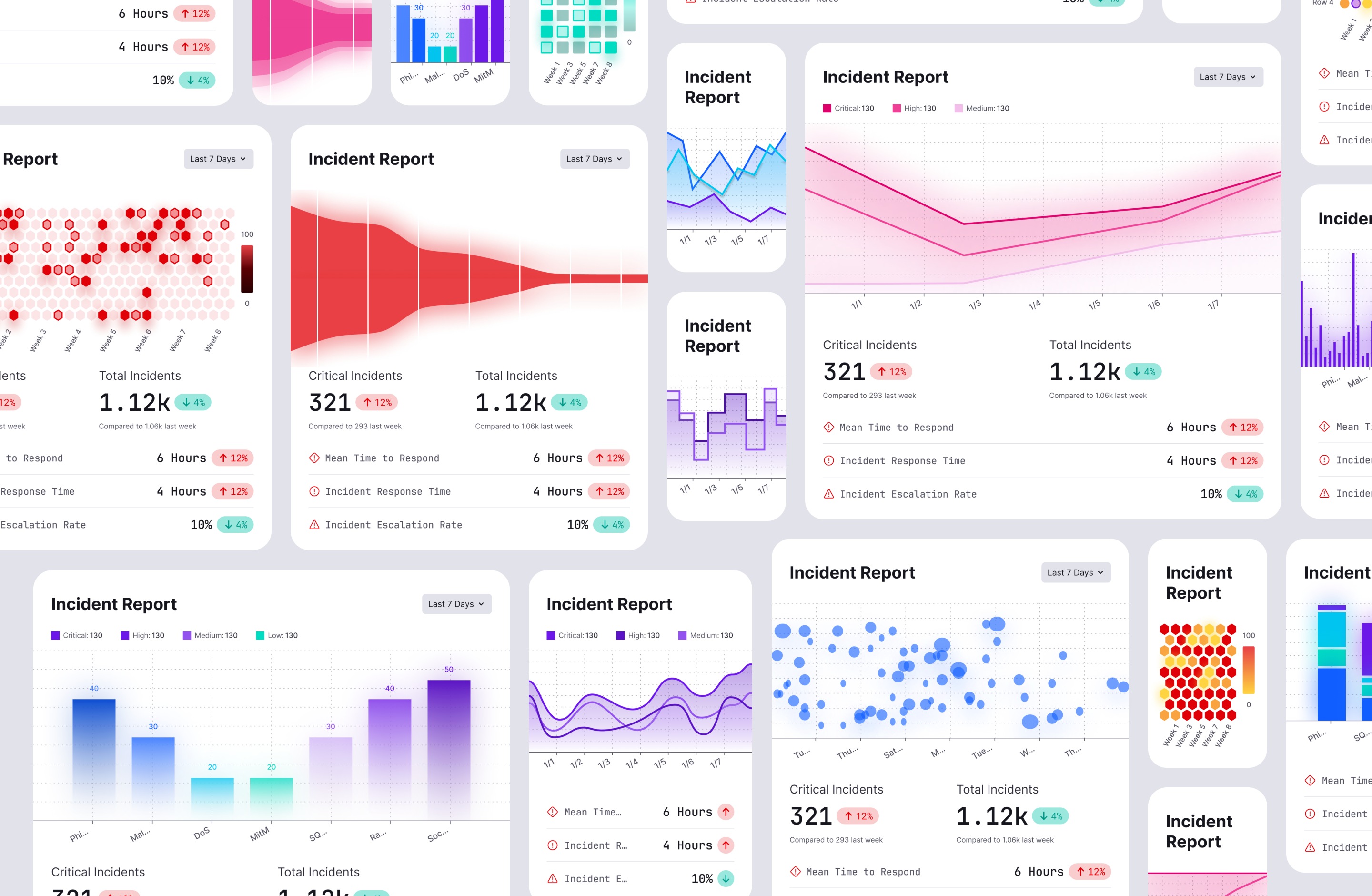
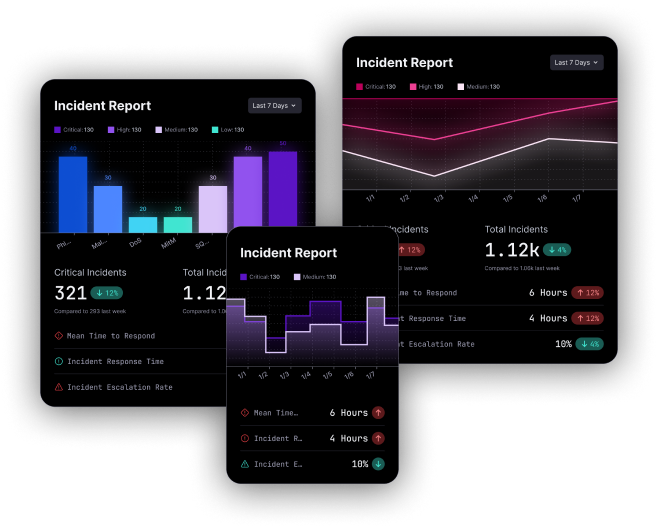
Sleek charts crafted with a keen eye for UI intricacies
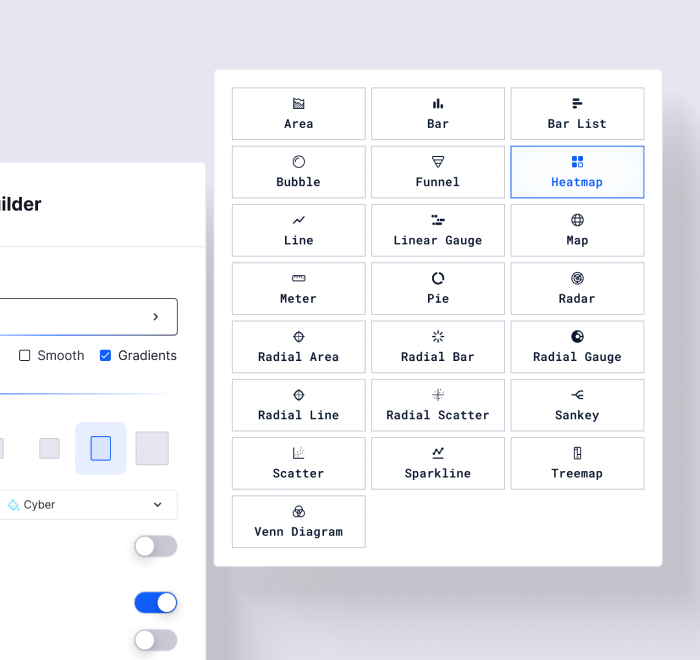
 22 Base Charts and Counting
22 Base Charts and Counting Ready Made Blocks
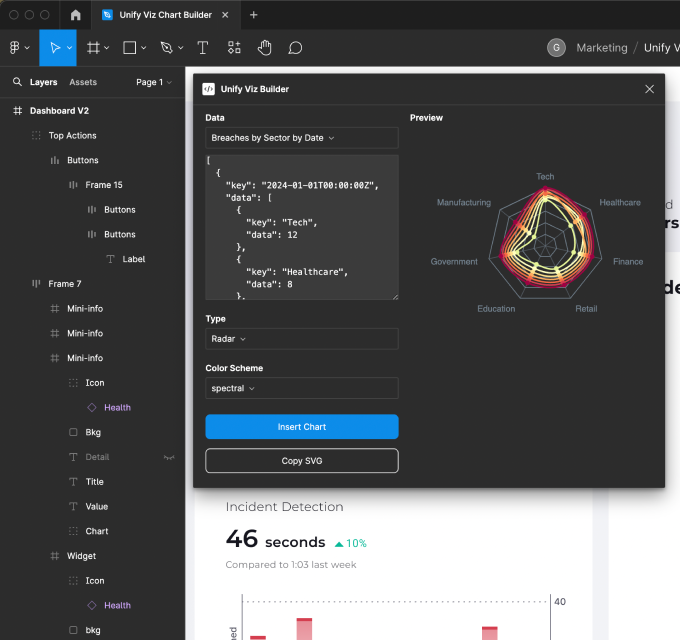
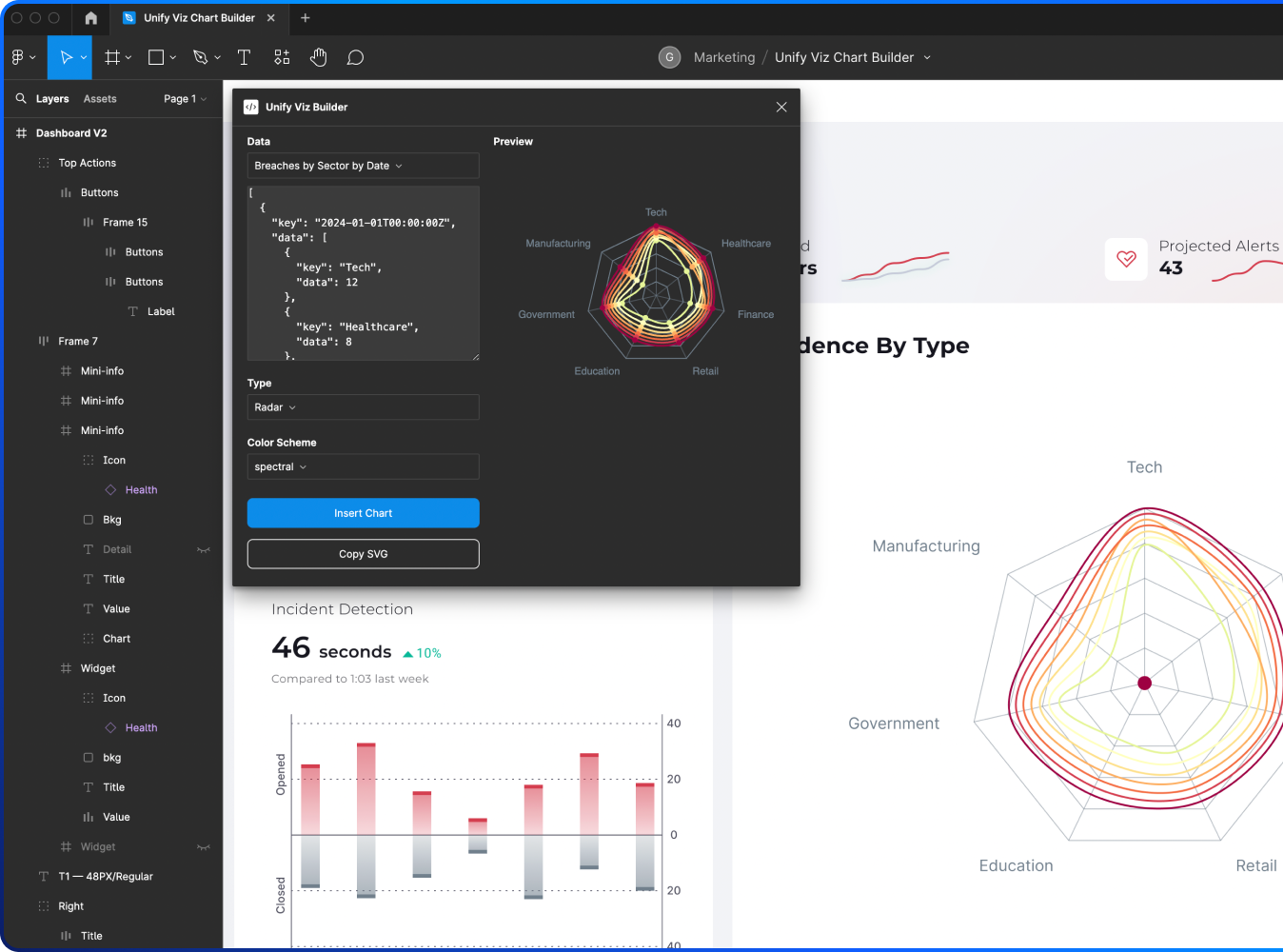
Ready Made Blocks Chart Builder Figma Plugin
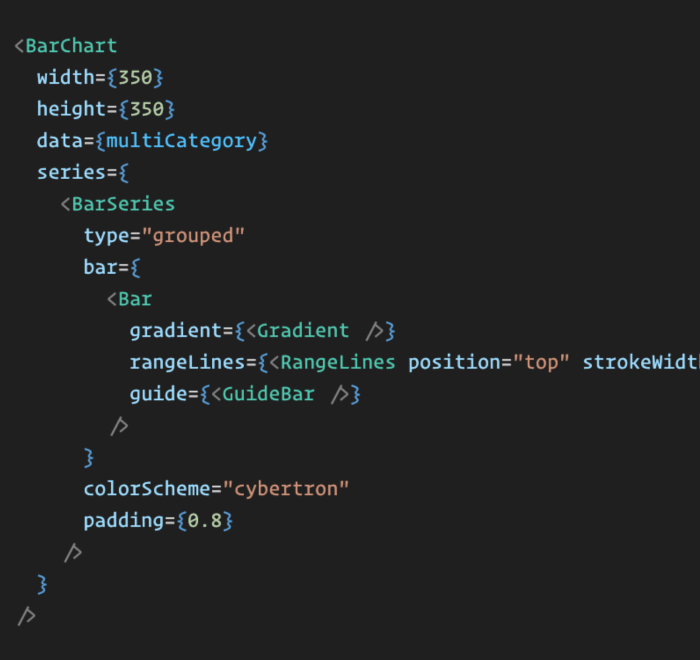
Chart Builder Figma Plugin Scaleable & Extensible
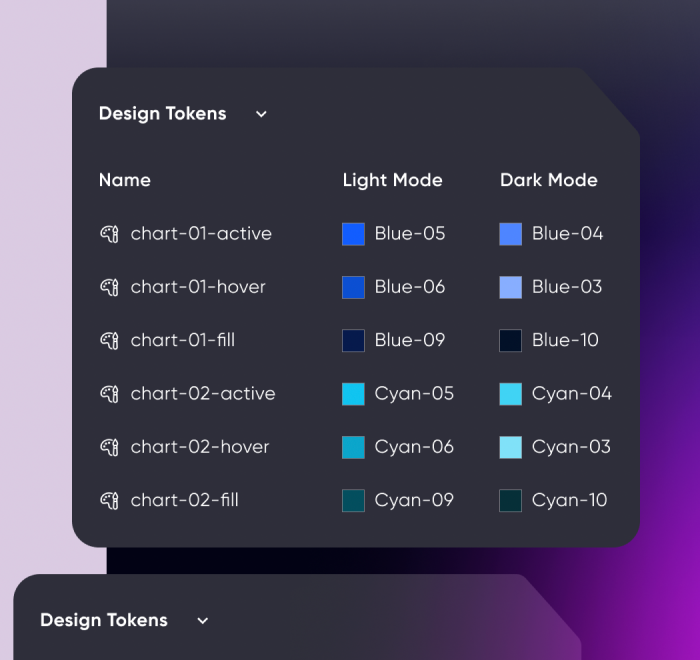
Scaleable & Extensible Themeable
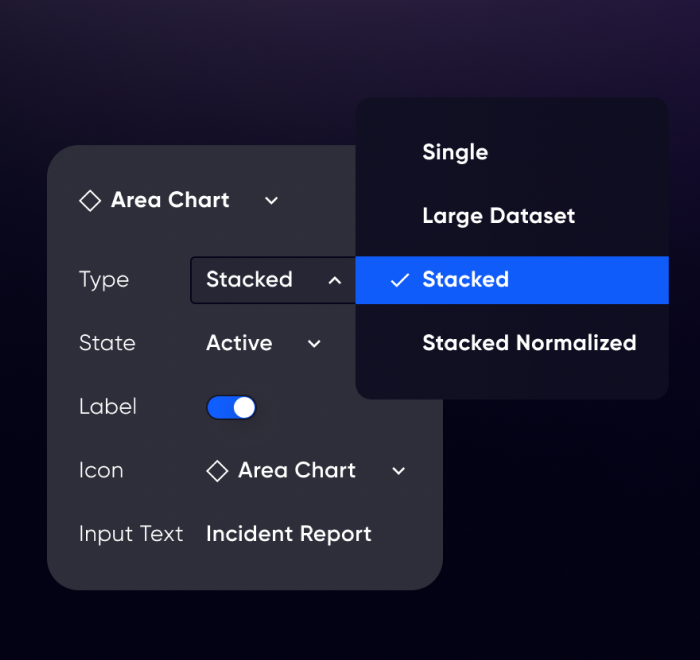
Themeable Easy Mode: On!
Easy Mode: On!

Pricing
FAQ
Do you design and build products?
Yes! The Good Code team specializes in designing and building custom digital products. Learn more about Good Code.
What's included in the package?
This package includes both design and code for all of our charts. Once you download the figma file every chart will be provided with a quick link to the code allowing for a streamline process of design to dev.
What are the charts built with?
The charts are built using our open source library for React called Reaviz.
Do you support other frameworks like Vue?
At this time we only support React.
Do you offer support?
Yes, we offer two tiers of support to meet your needs.
What else do you have planned?
We dont have a official public roadmap yet, however, we plan to contiounally add new charts and features to the library on a monthly basis.
Are there any license restrictions?
Upon purchasing any listed products ("Item" or "File"), the purchaser is granted an ongoing, non-exclusive, worldwide license to use these files under the terms described herein.
You are licensed to use any purchased Item to create unlimited End Products for yourself or for your clients and the End Product may be sold, licensed, sub-licensed or freely distributed.
An end product is defined as a customized implementation of the Item. For example, the item is package of UI elements and the End Product is your unique finished web app design or mobile app.
Usage Rights
- Licensees may use purchased Items to create unlimited End Products for personal, commercial, or client purposes. The End Product may be sold, licensed, sub-licensed, or distributed freely.
- The licensee is allowed to modify, manipulate, or create derivative works from the Item.
- Items can be combined with other works under this license.
- The license is a 'multi-use' license, permitting usage across multiple projects.
- The licensee may publish the Item within an internal team library for use by unlimited participants within the same organization.
Prohibited Uses
- The licensee cannot share the Item link on the web or distribute it via publicly accessible platforms, including Figma public access.
- Embedding Unify design files into the End Product without significant modification or integration is prohibited.
- Redistribution of the Item as stock, within a tool or template, or with source files is strictly forbidden, whether the Item is alone, bundled with other items, or modified.
- The licensee cannot redistribute or make the Item available as-is or with superficial modifications.
- It is not permitted for an end user of the End Product to extract and use the Item separately from the End Product.
Attribution and Liability
- Attribution to Unify is not required in any projects utilizing these Items.
- Good Code is not liable for any outcomes that may occur during the course of usage of its resources.
- This license pertains solely to Good Code’s digital works and does not extend to third-party resources that may be used in conjunction with these Items.